接「Stable Diffusion WebUI 使用基础」,在上一篇中大致熟悉了「文生图」及其操作
而「图生图」顾名思义是一种利用已有的图片来生成新图片的功能,例如可以将漫画人物重绘成写实风格,或将一个真人重绘成漫画风格

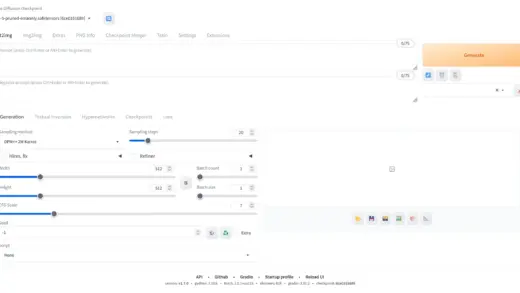
在 WebUI 顶部选择「图生图」,可以看到在除了「文生图」也有的正反向提示词等功能外,最醒目的就是多了个图片上传功能,点击或拖拽图片文件到此就能够将图片上传
提示词反推
但注意,不是说有了图片提供参考就不需要好好写提示词了,将你想要的东西写清楚仍然很重要
这里有个很有帮助的插件可以根据图片自动反推并填写提示词,那就是「Tagger」
如果你不是使用已经自带了该插件的整合包,也不知道如何安装插件可以参考「Stable Diffusion WebUI 扩展安装与推荐」
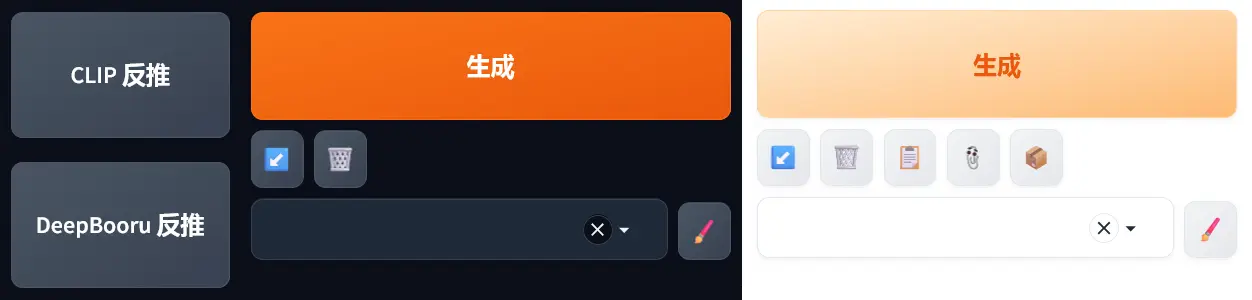
注意,在 1.7 之前版本的 SD WebUI 和一些早期相关教程,你应该会看到如下左图

这也是现在不少人在看着早期教程时会疑惑于找不到左图「CLIP 反推」和「DeepBooru 反推」按钮的原因,因为在新版本 SD WebUI 中都改动到了如上右图的样子,即「生成」按钮下的 📎 和 📦
对于两种反推方式的区别如下:
- 📎CLIP 反推:生成的是一段自然语言描述的句子,生成速度较慢,在第一次使用的时候会下载一个名为
model_base_caption_capfilt_large.pth约 800+ MB 的计算模型; - 📦 DeepBooru 反推:生成的是词组组成的提示词,生成速度较快;
重绘幅度
在下方的生图参数中,与「文生图」对比会发现多了一个「重绘幅度」功能,它的数值越大和我们上传的原图的区别也就越大,普遍的建议是控制在 0.3 ~ 0.5 是个不错的选择
缩放模式
缩放模式功能的作用是当生成的图片的宽高设置,与我们上传的图片不一致时,使用采用哪种模式来匹配
你可以上传一张长方形的图片或者反过来用一张正方形的图片,来生成一张 512 x 768 的图片,分别试试几种缩放模式的差别
你也可以使用「重绘尺寸」里的 📐 功能一键设置所上传图片的宽高
其实除了使用这些功能,另一种做法是在上传图片到 SD WebUI 前,我们就先对上传的图片进行一个裁切,使之与我们想要生成的图片的宽高一致
浏览「Stable Diffusion 专题」可查看更多内容